写在前面...
刚开始学习网页前端和博客搭建的时候,自己按照网上的教程一步步地学习。但后来,总会遇到一个问题:
随着网页一步步地完善,图片也越来越多,图片的杂余,使得打开一个页面的时候,总会非常的缓慢(将大部分时间都花在了图片的加载上)
为什么会这样呢
原来,随着图片的增多,服务器的压力就会加大,加载网页代码的同时,也会加载图片,然而图片常常很大(几百K到5M大小不等),会有一个很长的加载过程。
怎么改进呢
后来,我了解到可以通过CDN的方式来减轻服务器的压力。
PS:何为CDN?
CDN简单通俗地来说,就是通过外链的方式,将脚本、图片、视频等文件链接到自己的服务器,这样,将占用自己服务器资源的文件放在其他的服务器中,以达到网页加速的目的。
国内有很多CDN的提供商,例如阿里云、腾讯云、七牛云、又拍云(其中七牛云和又拍云提供定量的免费储存空间)。
开始,我使用的是七牛云的对象储存空间,七牛云有10G的免费空间,但是有一个不便却来了:我需要每次打开七牛的管理后台,手动上传之后,再把链接复制下来,引用到我的博客文章中。这样效率真的很低下,使得图片上传的不便。
偶然一次的发现——图床工具
PS:何为图床?
图床简单来讲就是图片托管和储存地,即前面所说的CDN提供商(他们既有CDN又有对象存储,即图床)。
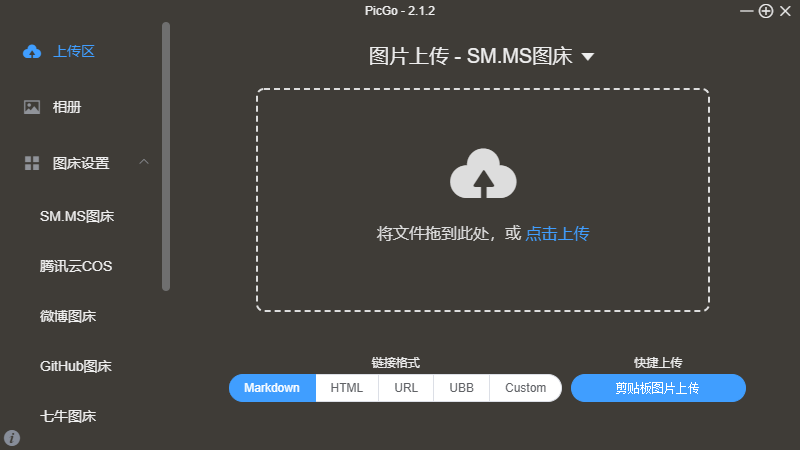
PicGo
软件下载链接:https://picgo.github.io/PicGo-Doc/zh/guide/
Github: https://github.com/Molunerfinn/PicGo
在这里,我们可以选择SM.MS、腾讯云、微博、Github、七牛、Imgur、阿里云和又拍云多种方式上传。
上传后,可以自动得到复制链接,粘贴到文章里面即可(o゚▽゚)o
这里,强力推荐SM.MS,免费而且速度又快,真的是不二之选!!!!
就到这里啦,下次更新ヾ(◍°∇°◍)ノ゙
感谢你的耐心阅读呀(๑◡๑),原创总结不易,收藏并评论一下呗~
你的支持就是我前进的动力呀~